This is an excerpt from a 2-day lecture I gave on art direction, in which I provide a toolset to take any visual style apart, so you have pieces to combine anew to make your own vision come to life.
What is a “visual style”?
Style is a term universally used to capture how stuff looks. And as a creative, you are very much invested in controlling how your stuff will look. And just gathering reference images and saying “we want this kind of style” is not gonna cut it.
Different people see and value different things, looking at the same picture and so we need to be able to precisely explain and discuss what we mean with “that style”. Usually we don’t want to recycle all aspects of any given style, because usually we are driven to make something at least somewhat unique.
…so what are the parts of any specific reference style we want to incorporate into our own work? And how do we recognize and name them?
Creating plenty of style guides and teaching plenty of art classes over the years, I developed a way to break any given style apart into 4 separate aspects…
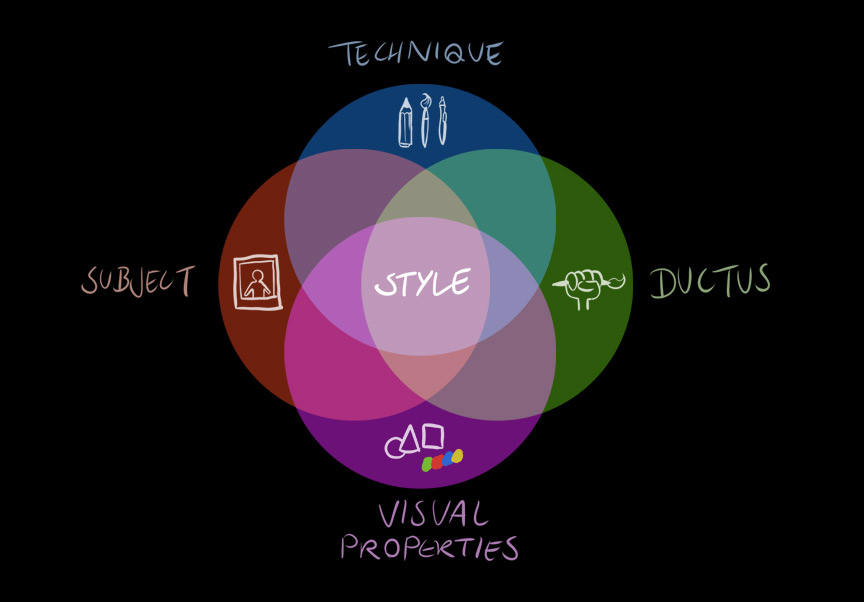
Art style atoms:
- Subject – what is the artist showing us?
- Technique – what are the tools and methods used to create the art, and to reproduce and publish it?
- Visual properties – what are the colors, shapes, lines and volumes like?
- Ductus – How does the artist’s handwriting shape the stylization?
Using this way to examine and discuss these 4 style atoms individually, frequently revealed how one person wanted the artist to use the content of the image for example, while the artist thought they should focus on the illustration technique. Or written briefings have been rejected by artists, because they were confused about the fact they have been provided with 2D references, even though they were making a 3D game.
Working with art style atoms can remedy these kinds of miscommunication.
Clear atoms versus muddy atoms.
Within the established 4 categories, it can be quite clear, what kind of atom we are looking at, but depending on the category, it also can be a bit arbitrary. The used technique for example is usually easy to pinpoint and the subject is as well. Sure, for both categories you need to be familiar with what you see there, but if you are, there is not much arguing about what has been shown in an image and what methods and tools have been used to create it.
Mainly because subjects and techniques have already established terminology… in the end, you can gather as much references as you like, you need word your ideas as well.
However, ductus and visual properties are more ambiguous. A reference image can be very noisy and confused, so that finding consensus on the overall color scheme or shape language – and how to name them – can be tricky. Ductus is even worse as many artists have overlapping elements to how they draw, paint and sculpt. This makes it equally hard to nail down, especially when there is no previously established terminology for the visual properties and the ductus you want to discuss.
There is always going to be some waste paper to be produced to reach the ideal stylistic goals. No guide or briefing can be 100% clear. There will always gaps in how people imagine the final result to be and only making art and reviewing it and making art again will bridge that gap.
Let’s discuss some examples…
The following examples are intended to show you how to discuss design atoms individually, but also should demonstrate how important it is to actually verbally discuss them. In my work as a project lead, I have worked with many young artists who would just stuff downloaded images into a reference folder and call it a day. Please, don’t.
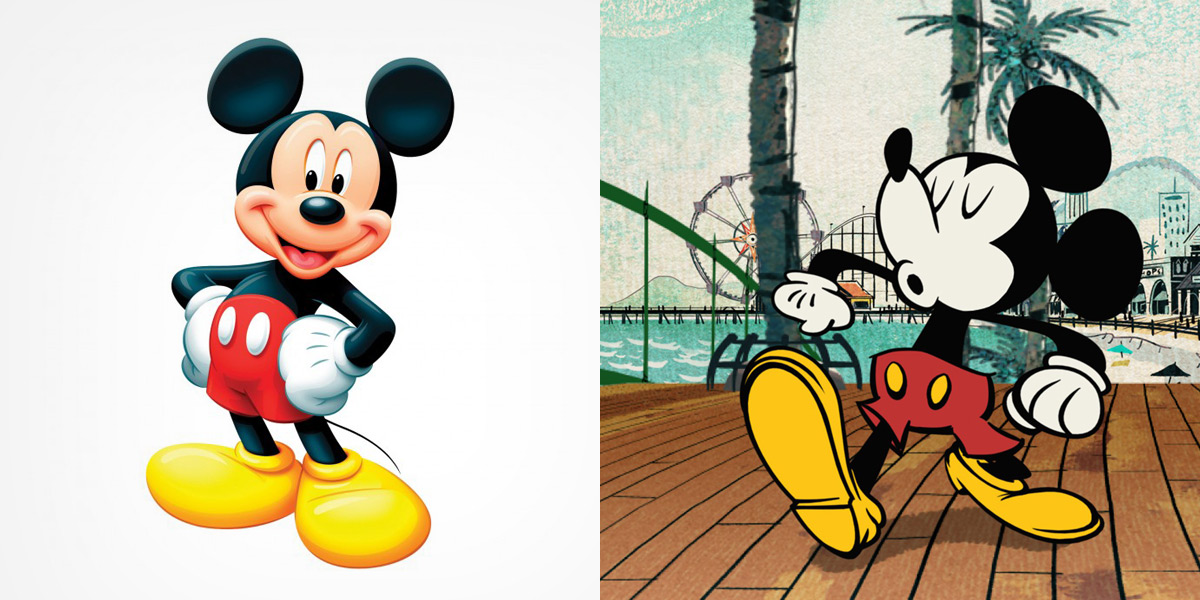
Late 20th century Mickey Mouse
Subject: same as right version, but with flesh colored face. Technique: Color filled fine lines, digitally painted coloring and shading. VisProp: Soft but solid shapes, maintaining consistent shapes and volumes. Ductus: controlled lines and colors, similar to cel animated character.
2015 Mickey Mouse
Subject: same as left version, but with white colored face. Technique: Black lines, flat cel coloring and no shading. VisProp: Squishy shapes, inconsistent shapes and volumes. Ductus: lines are drawn in a freehand fashion, similar to a black marker sketch.
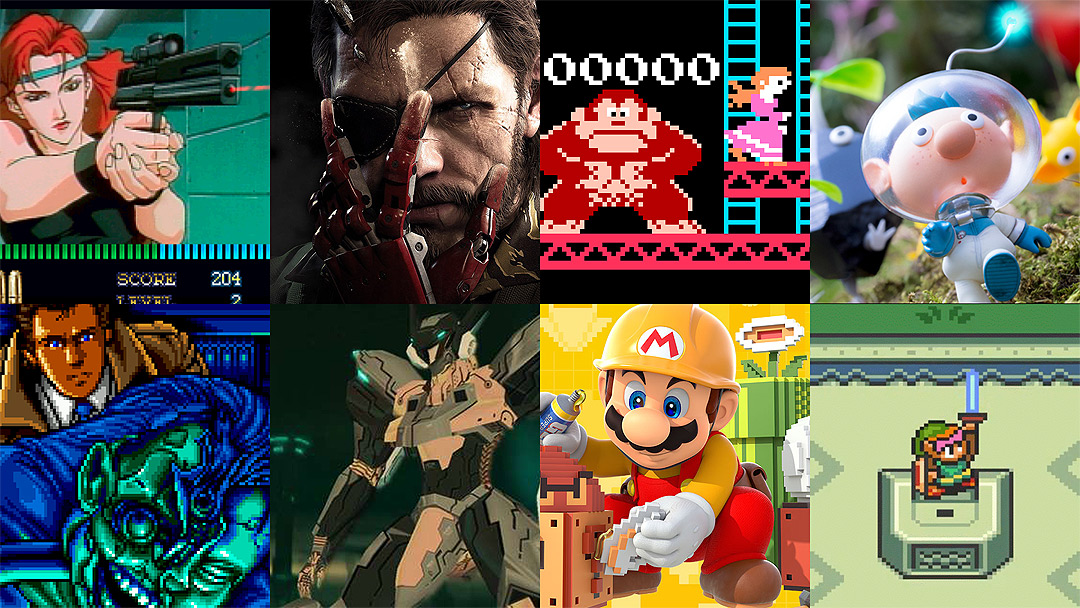
A typical Kojima game
Hideo Kojima has a strong affinity towards cyberpunk as a subject matter and sci-fi anime as a ductus.
A typical Miyamoto game
Shigeru Miyamoto enjoys adorable heroes with often super-deformed proportions as a ductus, while his subject matter is usually circling around themes of adventure and discovery.
MK9 Sonya Blade
Subject: The female characters of MK9 – like in many interations of the franchise before – had very revealing clothes, focussing on providing titillation for the marketed towards young male demographic.
MKX Sonya Blade
Subject: In MKX much more priority towards a believable universe was given and clothing was designed to be appropriate for the role of each character within the story.
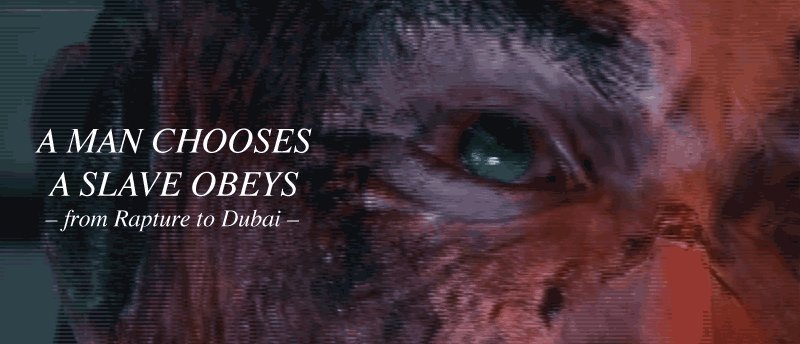
SF4 default shader
Technique: common used of a model with painted textures and a specific lighting setup, using specific subtle shaders to create an illustrative appearance.
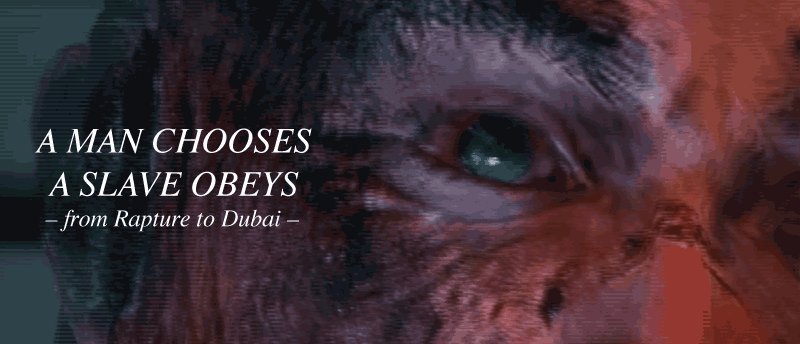
SF4 ink shader
Technique: additional use of an outline shader, intended to give an ink drawing (sumi-e) appeal.
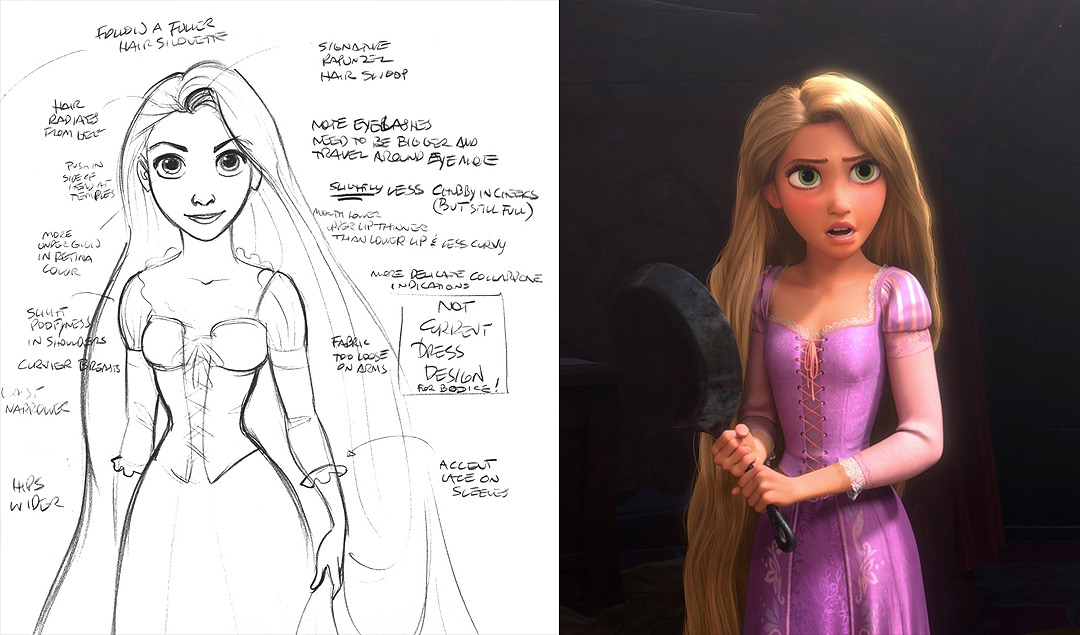
Disney’s Rapunzel design drawing
Ductus is very similar to right version, as Glen Keane’s design drawing have been translated closely by the 3D artists of the film. The technique is obviously pencil on paper, which creates visual properties, such as a black-and-white color scheme.
Disney’s Rapunzel 3D rendering
The 3D technique adds visual properties, such as specific color palettes, realistic materials and realistic lighting. Ductus is similar to left, subject is the same.
Limbo
Visual properties: Platformer with a black-and-white color palette and using clean and heavy black sillhuoettes for assets. Technology used is modular animation based on 2D assets.
New Super Mario Bros U
Visual properties: Platformer with a bright color palette, including primary colors. Shapes are solid but round, materials are plastic-like. The technology used is based on 3D animation using 3D models.
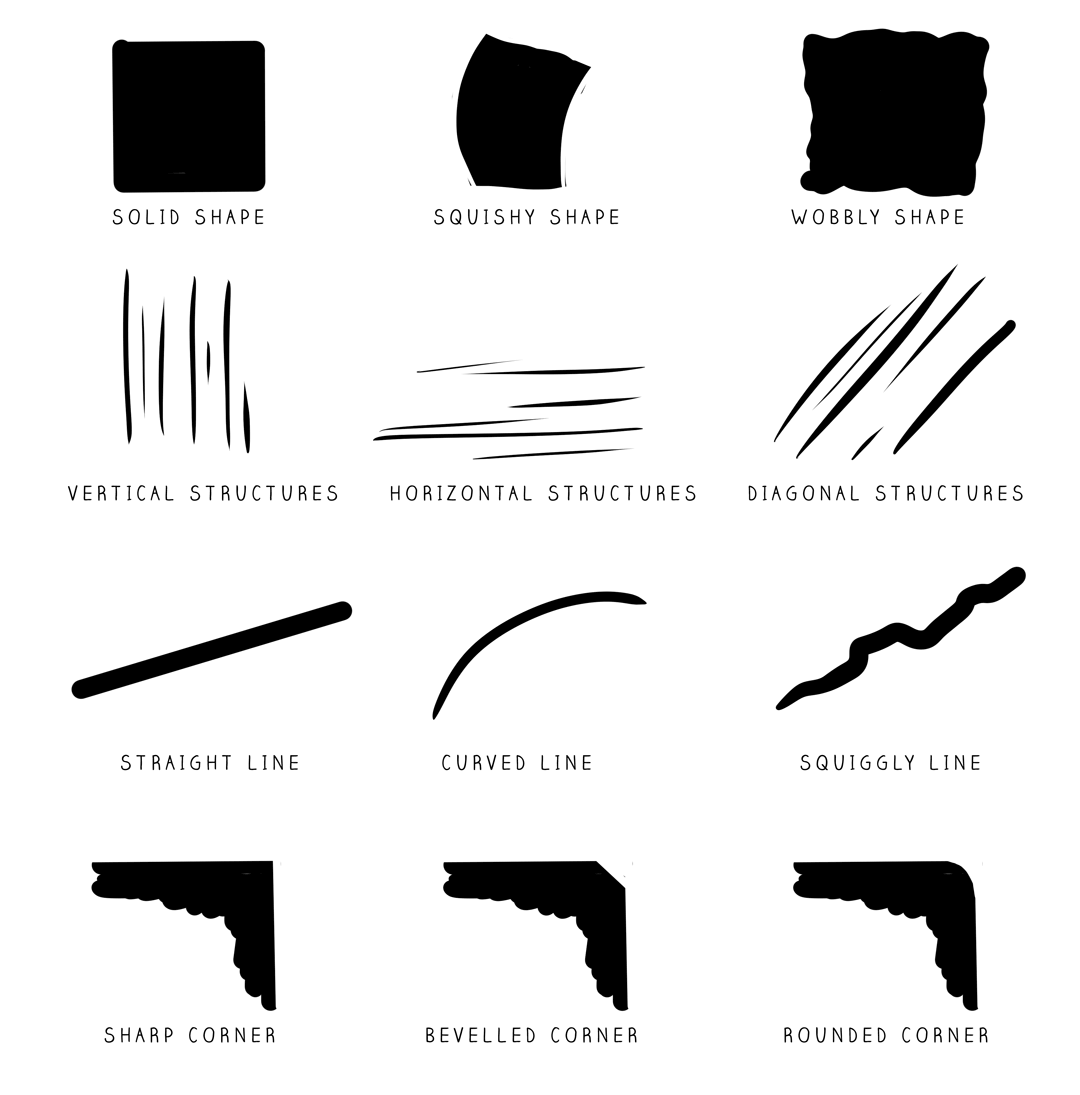
Examples of visual properties for shapes and lines and how I would label them:

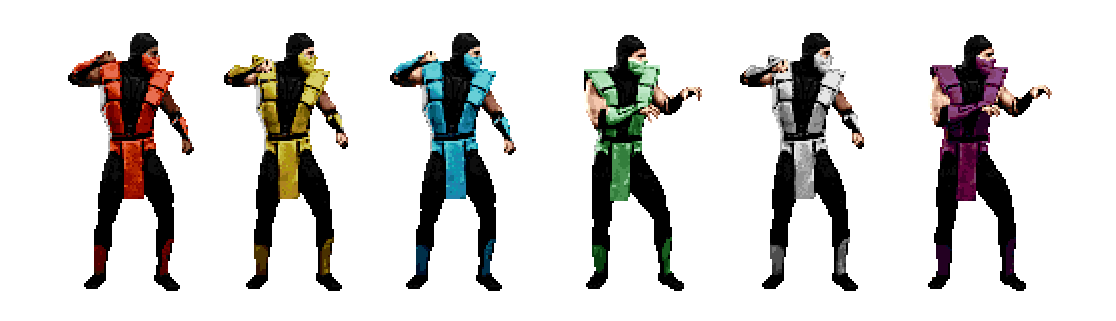
Examples of color as a visual property, change to create variations of a sprite (palette swapping):

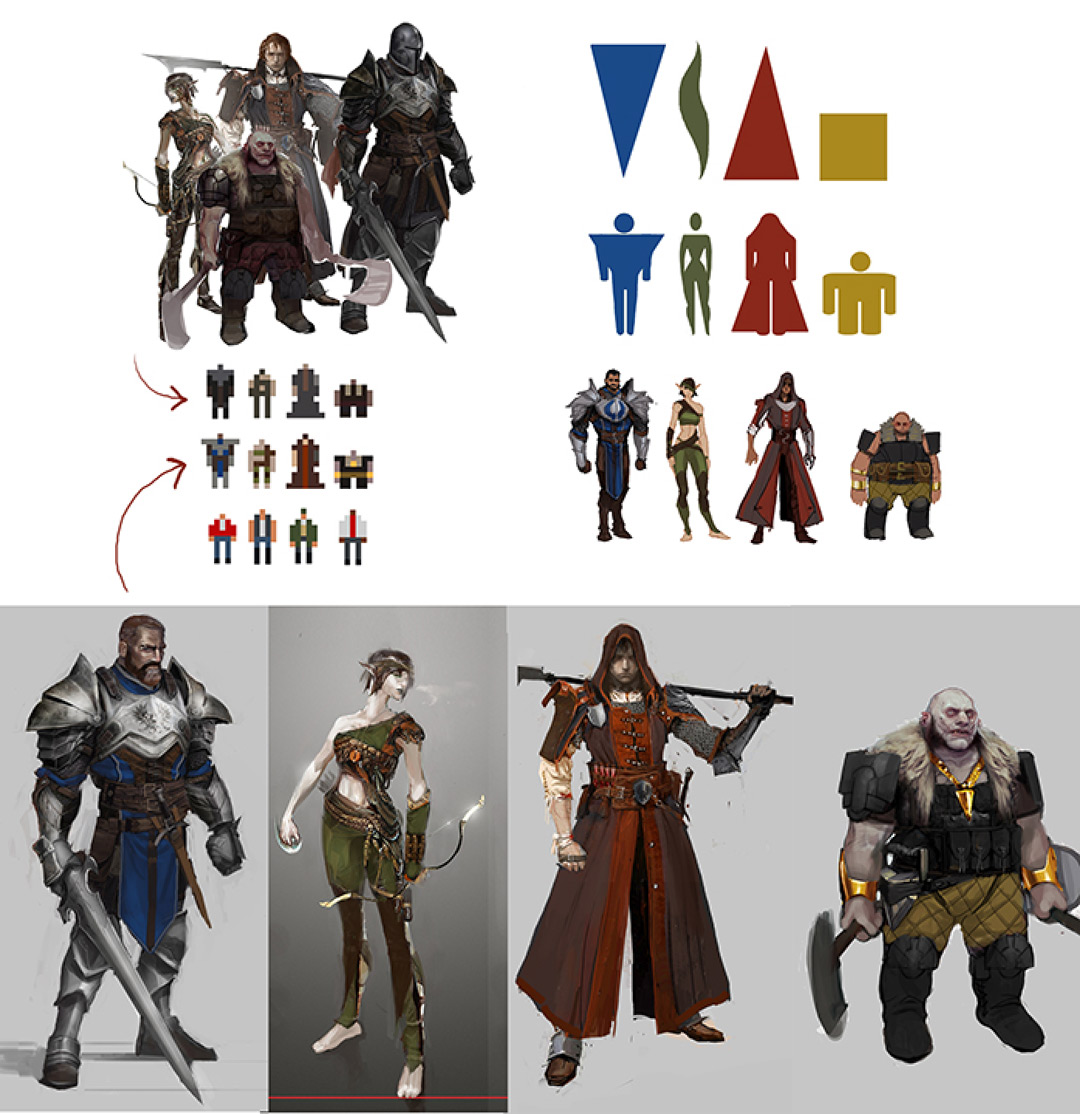
Concept artist Matt Rhodes demonstration how he used the visual properties of basic shapes and colors to create visually distinguishable characters [more here]:

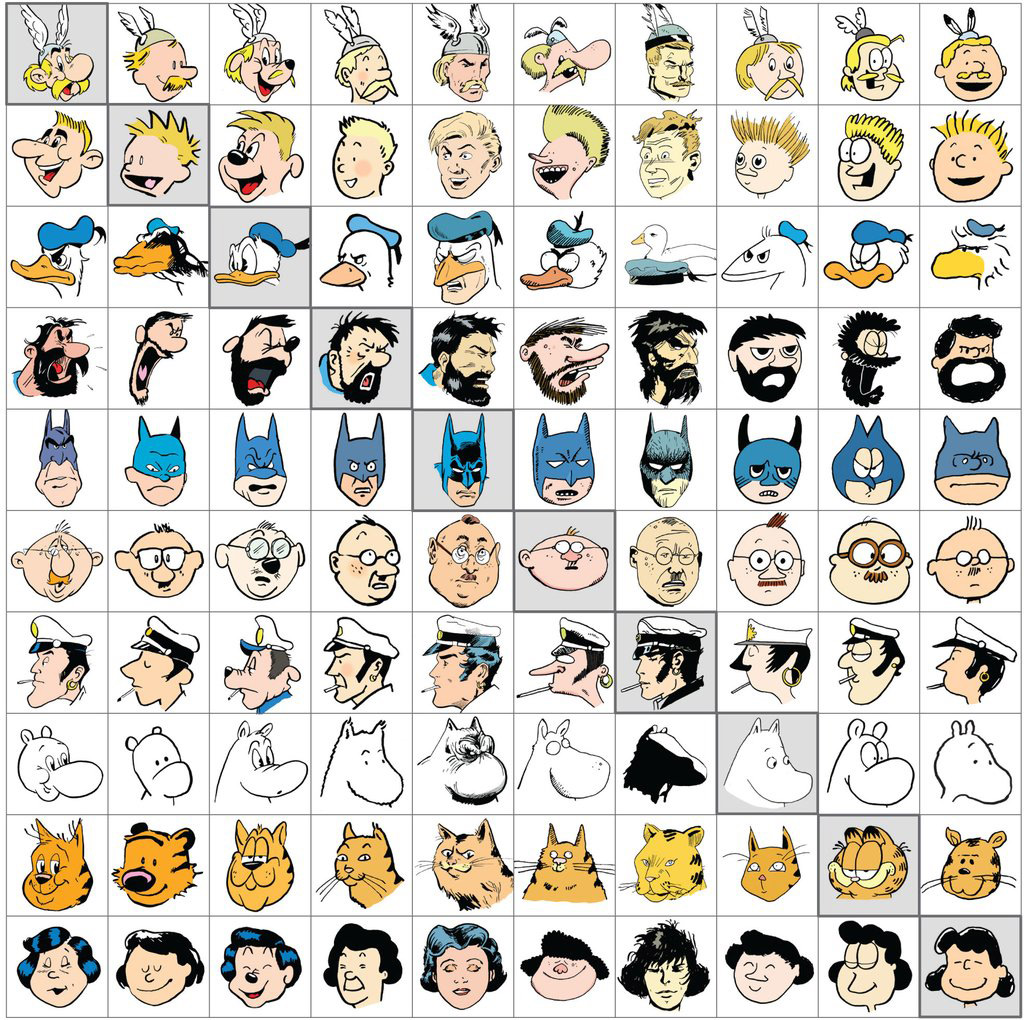
Cartoonist Malinen keeping subject and technique consistent in each row, while changing the ductus of the drawing from column to column, imitating the ductus of world renown comic artists and cartoonists:

In conclusion:
For each comparison, I’m sure that you would have chosen other differences to point out or at least would have given them other label. And that’s cool. The style atoms approach I explain in this article is not more or less right than other ways to discuss style elements.
I at least hope I was able to inspire you to go beyond falling back on the term style and become more detailed in the way you read, argue, document and define how an image is created and how to create your own stuff.
Let me conclude this article with a quick checklist to consider when preparing style guides (references and style descriptions) for other artists or for yourself, just so you don’t forget what you aim to accomplish:
Questions to answer when providing references in styleguides:
- Do you want me to draw/paint/sculpt the artwork like this artist would do it?
- Do you want me to incorporate similar colors, shapes and/or volumes?
- Do you you want me to use the same techniques?
- Do you want me to show the same motifs, subjects or content of the image?